※ブログを書く機能はパソコンからご利用ください。
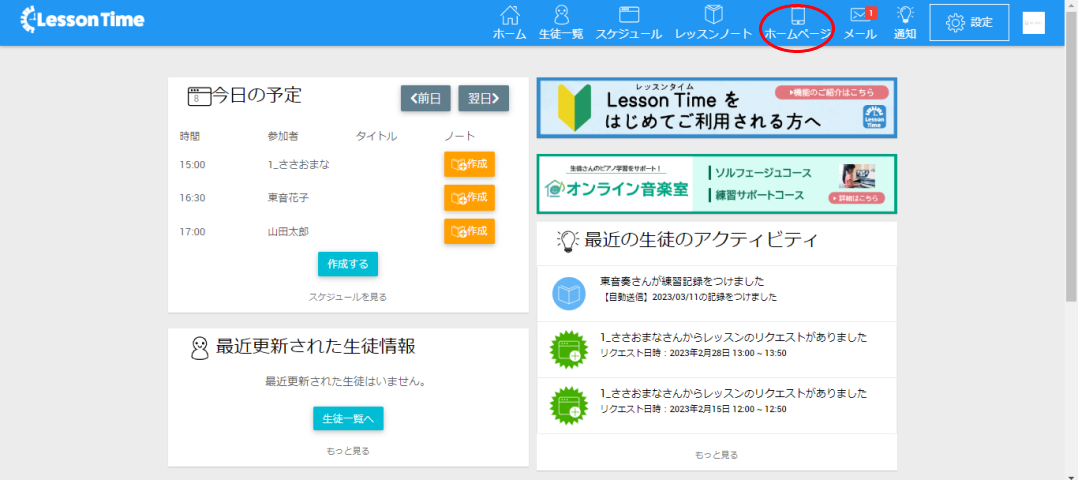
1.画面上のメニューバーから「ホームページ」を選択

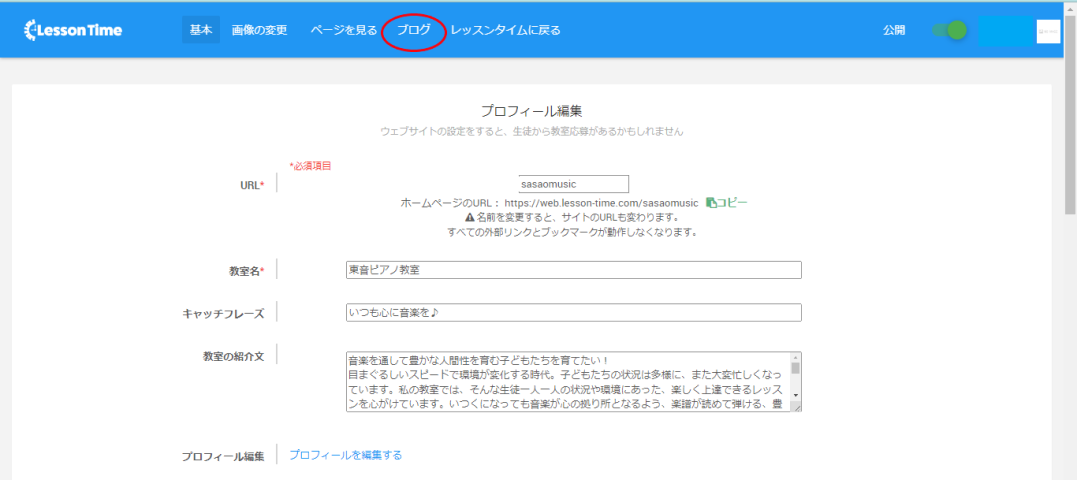
2.メニューバーから「ブログ」を選択

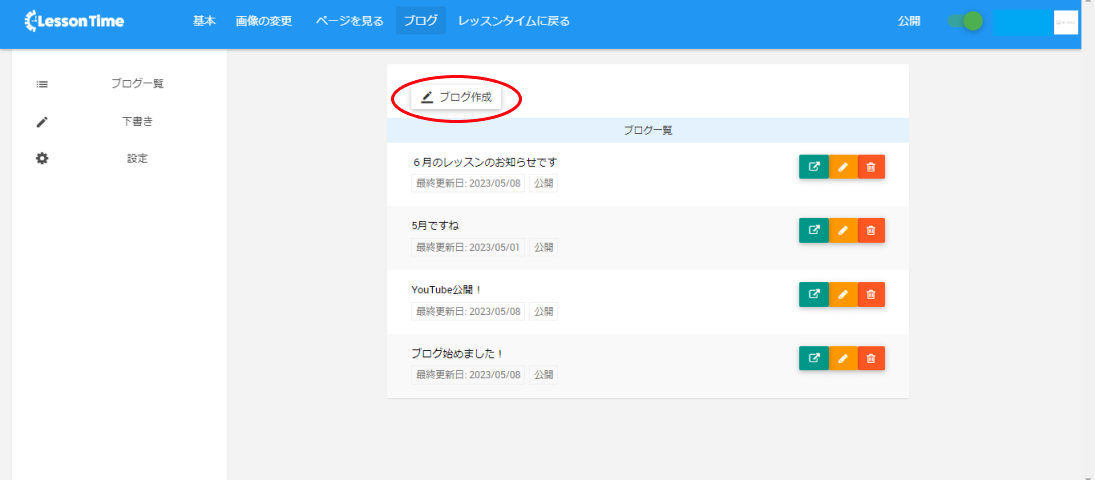
3.「ブログ作成」を選択

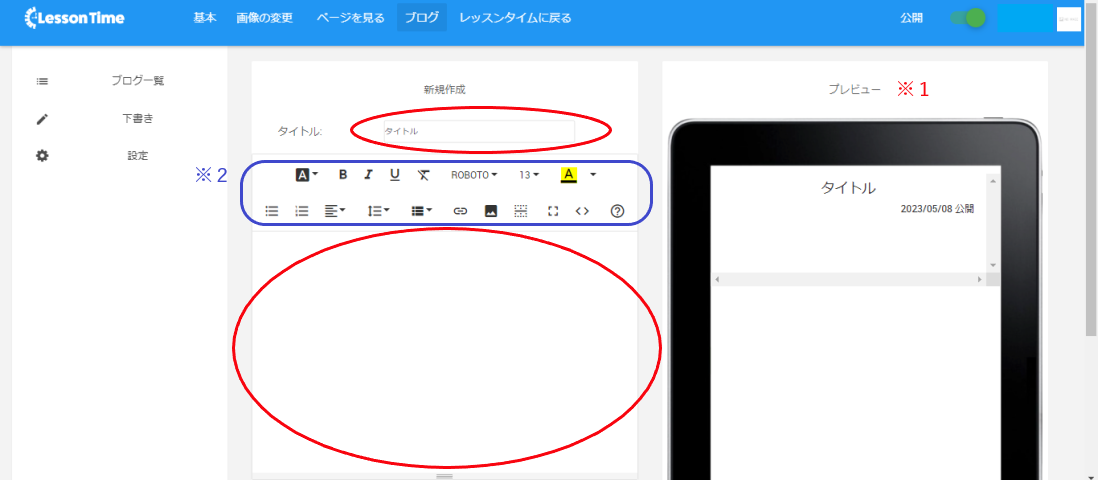
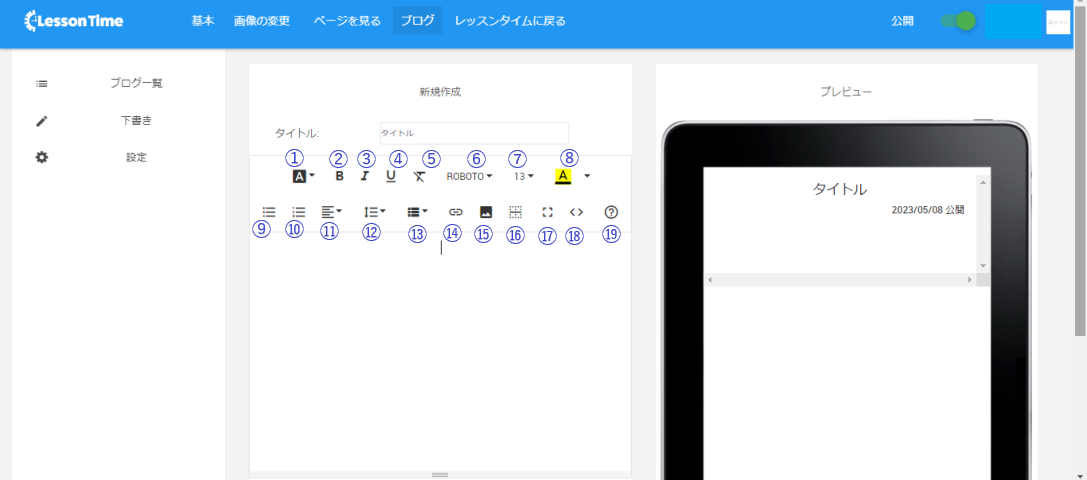
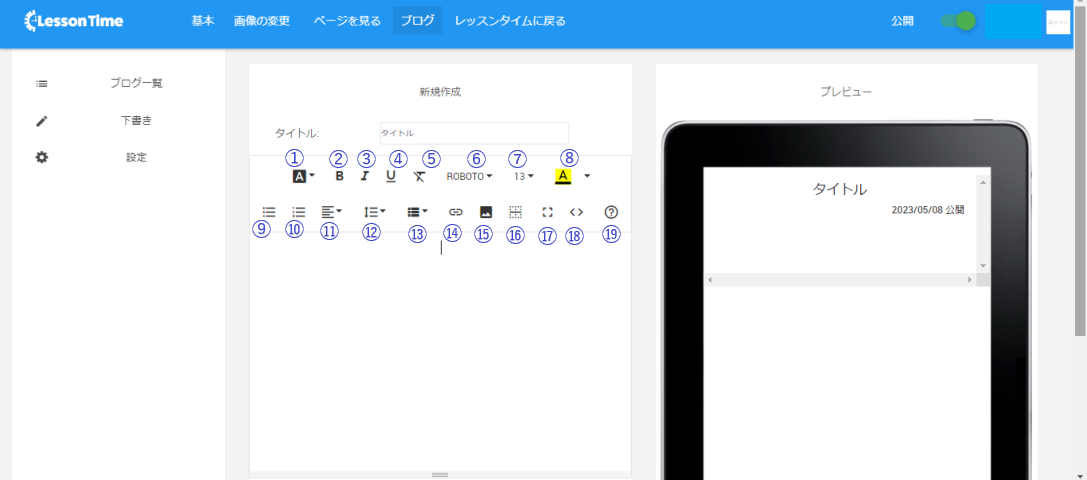
4.「タイトル」や「本文」を入力します
※1 タイトルや本文を入力すると、横のプレビュー画面に表示されます。
※2 青い四角の細かい設定についてはこちらをご覧ください。

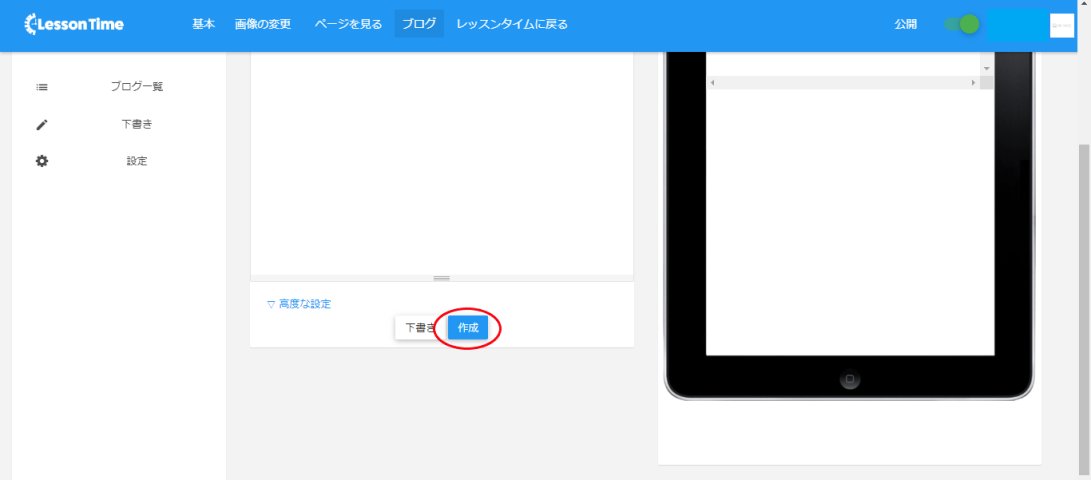
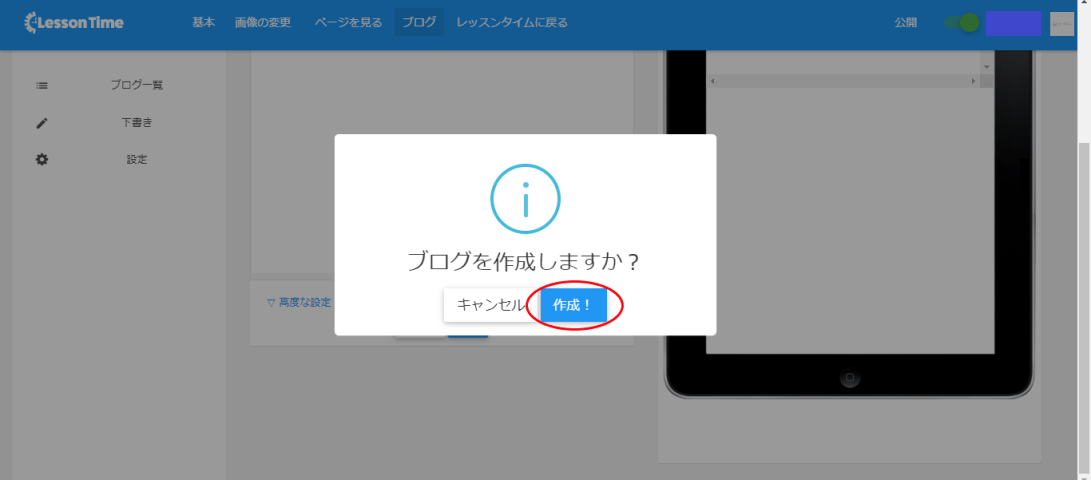
5.「作成」を選択すると、ポップアップ画面が出てくるので「作成!」を選択
 |  |  |
|---|
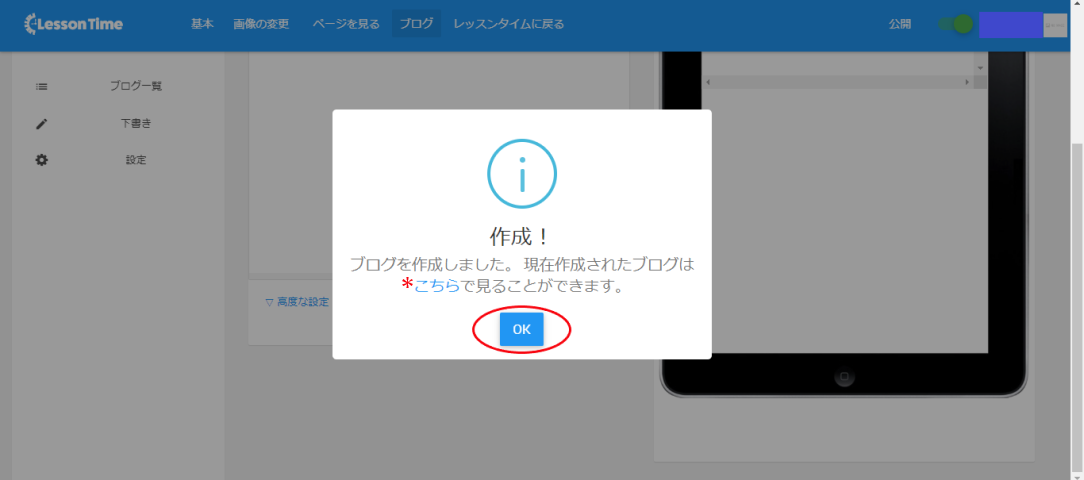
6.ブログが作成されました
*「こちら」を選択すると公開されているブログページにとぶことができます。

ブログの細かいフォントや表示設定について

①スタイル・・・スタイル
②太字・・・文字の太さ あり/なし
③斜体・・・文字の斜体設定 あり/なし
④下線・・・下線 あり/なし
⑤クリア・・・文字の設定キャンセル
⑥フォント・・・フォント形式を選択
⑦大きさ・・・文字の大きさを選択
⑧現在の色・・・背景色/文字色 を選択
⑨通常リスト・・・通常リストの挿入
⑩番号リスト・・・番号リストの挿入
⑪文章・・・文の配置
⑫文字高・・・文字の高さ
⑬テーブル・・・表形式での書き方
⑭リンク・・・URLリンクの挿入
⑮画像・・・画像の挿入
⑯水平線の挿入・・・水平線の仕切りの挿入
⑰フルスクリーン・・・フルスクリーンでの表示 オン/オフ
⑱コード表示・・・書いた文章をコードで表示する
⑲ヘルプ・・・ブログの書き方ヘルプページ

①スタイル・・・スタイル
②太字・・・文字の太さ あり/なし
③斜体・・・文字の斜体設定 あり/なし
④下線・・・下線 あり/なし
⑤クリア・・・文字の設定キャンセル
⑥フォント・・・フォント形式を選択
⑦大きさ・・・文字の大きさを選択
⑧現在の色・・・背景色/文字色 を選択
⑨通常リスト・・・通常リストの挿入
⑩番号リスト・・・番号リストの挿入
⑪文章・・・文の配置
⑫文字高・・・文字の高さ
⑬テーブル・・・表形式での書き方
⑭リンク・・・URLリンクの挿入
⑮画像・・・画像の挿入
⑯水平線の挿入・・・水平線の仕切りの挿入
⑰フルスクリーン・・・フルスクリーンでの表示 オン/オフ
⑱コード表示・・・書いた文章をコードで表示する
⑲ヘルプ・・・ブログの書き方ヘルプページ
「ホームページ」に関するガイド
●レッスンタイムでホームページを作成する・内容を編集する
●ホームページを公開する
●ホームページのトップ画像を変更する
●ホームページから体験レッスンの予約を受け付ける
●レッスンタイムとホームページのレッスン可能時間を連携する
●ブログを書く
関連のガイド
●スケジュールを時間割設定で作成する
●ブッキング設定をする
